HTML5 is a coding language that helps organize and showcase content on the World Wide Web. This is the most up-to-date version of HTML and an essential subject in web design and development. HTML5 introduces several new features for creating websites that appear attractive and function well on various devices, from phones to computers.
In this blog, our team will talk about HTML5, its different parts, new elements, and what role it plays in the future of the internet. Don’t worry. We’ll explain it in simple terms to make it easy to understand.
So, keep reading!
What is HTML?
HTML is the go-to language for making web pages and web apps. The name “HTML” stands for HyperText Markup Language. It helps organize text in a structured way, like headings, paragraphs, lists, links, and quotes. When you open a web page, your browser reads these documents in order, from the top down and from left to right.
HTML is composed of special codes called HTML elements, which act as instructions for web browsers. These elements come in pairs, usually enclosed in angle brackets (< >).
They help browsers display content on a web page. Some elements require a closing part, while others don’t. The content you want to display goes between these tags.
For example, the <p> tag creates a paragraph, and the <strong> tag makes the text within it bold. The <a> tag is used to create a link, and the <img> tag is used to insert an image.

Source: Internet
Moreover, HTML is a “static” markup language, It primarily describes a document’s structure without considering its content. This is why HTML often works in tandem with CSS and JavaS cript. CSS is used to style the content, making it visually appealing, while JavaScript adds interactivity to HTML documents.
What is HTML5?
HTML5 is a markup language that helps you organize and display content on the World Wide Web. With HTML5, you can create websites and web applications that are more responsive, interactive, and informative than ever before. This is the 5th and the latest version of the Hypertext Markup Language – the code helps us create websites.
HTML5 was first launched on January 22, 2008, and officially published in October 2014 by the World Wide Web Consortium (W3C). This fifth version aimed to enhance the language by supporting new multimedia capabilities and other modern features, ensuring it stayed current with the rapidly changing World Wide Web.

Source: Internet
Notably, HTML5 results from collaboration between the W3C and the Web Hypertext Application Technology Working Group (WHATWG). WHATWG focused on web forms and applications, while the W3C was involved with XHTML 2.0.
They agreed to develop the HTML5 specification in June 2004 jointly. HTML5 was developed to replace and enhance its predecessor, HTML4, which lacked some of the modern features required for today’s web.
Besides, this markup language was designed to be compatible with older HTML versions, ensuring it works seamlessly with them. However, it’s important to note that older web browsers may have limited support for some of the new HTML5 features.
Now that you’ve learned about HTML and HTML5, you might wonder about their differences. Don’t worry. We’ve prepared a comparison table below for you to explore. Let’s take a look!
What are the differences between HTML5 and HTML?
HTML is the markup language for building web pages, and HTML5 is the fifth version. Many of the older elements found in HTML were improved for the better or replaced with new, more convenient and useful elements in HTML5.
| Parameter | HTML | HTML5 |
| Memory Storage | Cookies are used to store transient data. | HTML5 stores transient data in a database connected to the current webpage. |
| Browser Compatibility | HTML works well with old browsers (Google Chrome, Mozilla Firefox, etc.) | HTML5 works well in all new browsers (Mozilla Firefox versions 4 to 63, Google Chrome versions 61 and above, etc.) |
| Mobile Friendliness | ✖ | ✔ |
| Multimedia Support | If you want to use audio, video, etc., you need external plugins like Adobe Flash Reader. | You can easily add audio and video to your website or blog using simple tags like <audio>and <video> |
| JavaScript Support | JavaScript can’t be executed directly in the browser. | HTML5 allows the direct execution of JavaScript on the browser using the JS Web worker API. |
| Getting the user’s location using browsers | Web browsers cannot determine a user’s exact location. | With the JS GeoLocation API, HTML5 can specify a user’s location using a browser. |
| Complicated Syntaxes | The doc-type declaration or character encoding syntax is excessively long and complex. Ex: <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″> | The Syntaxes are short and straightforward. Ex: <meta charset=UTF-8″> |
| Semantics and Substructure defining tags | HTML does not have any tags that can explicitly specify the meaning of the text or split the document structure into smaller sections. | It contains tags like < article >, < section >, etc., that define the semantics of the text. Also, there are tags like < header >, < footer >, < nav >, etc., that define the substructure of the document. |
What’s New in The Latest Version of HTML?
HTML5 was designed with several objectives, including
- Making code more readable for users and screen readers.
- Minimizing redundancy between HTML, CSS, and JavaScript.
- Promoting responsiveness and uniformity of design across browsers.
- Providing multimedia functionality without requiring Flash or other plugins.
How to use HTML5?
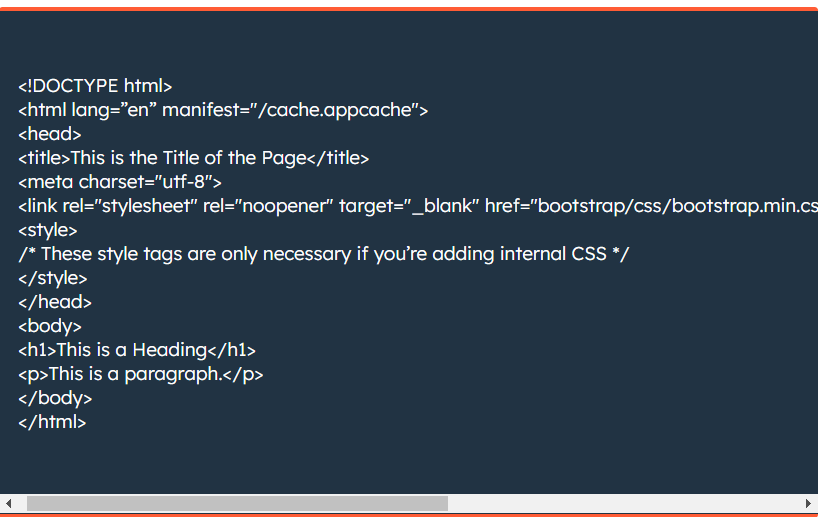
We recommend creating an HTML template before you start using HTML5 on your website. This can be a foundation or starting point for all your future projects. Here is a basic template that can be used for practice:

Source: HubSpot
Building an HTML template for your web projects is simple and easy. You just need to follow these steps below using a basic text editor like Notepad++.
Here is how to do it:
#Step 1: The first line of your HTML document should include the unique code <!DOCTYPE html> to declare it as an HTML5 document – there’s NO need to add “5” since HTML5 is simply an evolution of past HTML standards.
#Step 2: The next step is to define the root element. The root element is like a map that signals where you will write in your code. In an HTML5 document, the root element will always be <html>.
#Step 3: Remember to include a language attribute in the opening tag of the HTML element. And if you don’t, screen readers will automatically use the operating system’s language. This could lead to incorrect pronunciations of your website’s content.
By specifying the language attribute, you can ensure that screen readers can correctly identify the language of your document, making your website more accessible overall. In this case, we’re writing in English, so we’ll need to set the lang attribute to “en.”
#Step 4: Be sure to add the “manifest” attribute to the opening HTML tag on your website. This attribute points to your application’s manifest file, like a list of things your web app might need when it can’t connect to the internet.
Doing this allows a browser to load your site even if someone loses their internet connection or doesn’t have one in the first place. This is crucial for providing a positive UX.
#Step 5: Within the head section of your document, simply create an opening <head> tag followed by a closing </head> tag. This is where you can place important information about the page that users on the front end won’t see.
#Step 6: In the head section of your HTML5 document, be sure to name your document in between <title></title> tags.
#Step 7: Make sure to add the following meta information below the title of your page, specifying the character set the browser should use when displaying the page: <meta charset = “UTF-8” />. This is important because, generally, pages written in English use UTF-8 encoding.
#Step 8: You can add external stylesheets below. If using Bootstrap CSS, it will look like this: <link rel=”stylesheet” href=”bootstrap/css/bootstrap.min.css”>. We’ll include a dummy link and comment in HTML for demo purposes, noting that it’s optional.
#Step 9: The next step is to write the body section of the document by creating opening and closing <body> tags. This is where you will insert all the content you want to be visible on the front end, such as paragraphs, images, and links.
#Step 10: Now, you must add a header and paragraph in the body section. You can write and wrap the heading name in <h1></h1> tags. And for the paragraph, wrap the text in <p></p> tags.
#Step 11: Lastly, remember to close the HTML element with the appropriate tag.
When you’ve done, save your file with the .html extension. Then, load it into a browser to see how it looks!

Source: Internet
Frequently Asked Questions about HTML5
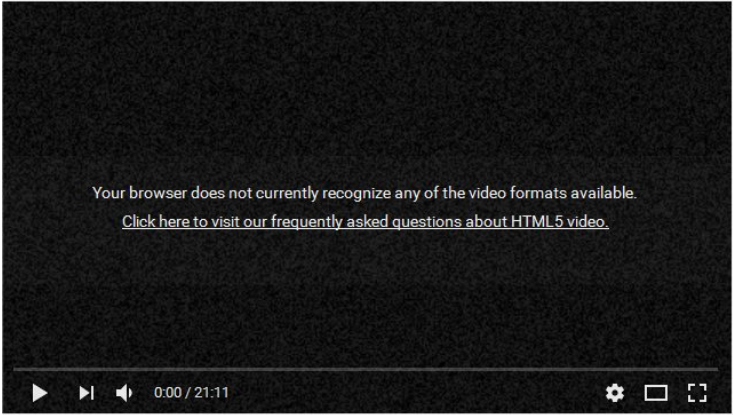
1. What’s wrong with the HTML5 video?
If you’re trying to play a video on a web page and you see the message “HTML5 video not found,” this means your browser doesn’t support the HTML5 format or is missing some codecs.

You might see the “HTML5 video not found” error message for a few reasons. It could mean an issue with the website’s back-end, the browser can’t redirect the path of the video, or you have an older browser that can’t support the video’s flash player type.
2. Where can I get HTML5 demonstrations?
So, you’ve probably seen a bunch of tutorials or articles about HTML5 on design blogs recently but didn’t think it was worth your time to learn because most users will not be able to view it anyway. We’ve compiled a few HTML5 demos to show you how wrong you were! These should make you want to start learning this new markup.
- APIrocks HTML5 slideshow
- Sublime Video: an HTML5 video player
- Blowing up HTML5 video
- HTML5 canvas games
- Canvasmol
What resources do I require to build HTML5 websites?
With this question, we’ve gathered the top 10+ free HTML5 resources to help you learn this technology more efficiently:
- HTML5 Rocks
- HTML Goodies
- HTML5 Tutorials
- HTML5 Doctor
- HTML5 Cheat Sheet
- HTML5 Please
- Dive Into HTML5
- TheCodePlayer
- HTML5 and the future of the web
- Quick guide to HTML5
- Yes, you can use HTML5 today
Conclusion
HTML5 is a markup language used to build web pages and applications, and it has been around since 2014. This beginner’s guide has provided you with a fundamental understanding of HTML5, its structure, and its essential elements.
As you embark on your journey into web development, remember that HTML5 is the key to creating visually appealing and interactive web pages, making it an indispensable tool for anyone looking to build a presence on the World Wide Web.
With practice and further exploration, you can harness the power of HTML5 to craft engaging websites and web applications that capture the imagination of users worldwide. So, if you have any questions or concerns, don’t hesitate to contact us at InApps Technology. Thank you for reading!
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















