In digital design, the tools we use are as vital as the creativity we bring to our projects. There is a wide range of UI/UX design tools available, from industry titans like Adobe XD to the collaborative ingenuity of cloud-based platforms like Figma. And not to mention, they are growing more powerful and diverse than ever before
Each tool brings its unique strengths to the table, like prototyping, wireframing, or collaborating with a team spread across continents. The right tools can help you go a long way. In this article, we delve into the top UI/UX design tools, exploring their key features, strengths, and how they fit into the modern designer’s toolkit. Join us as we navigate through these digital powerhouses to help you make informed choices in your design journey.
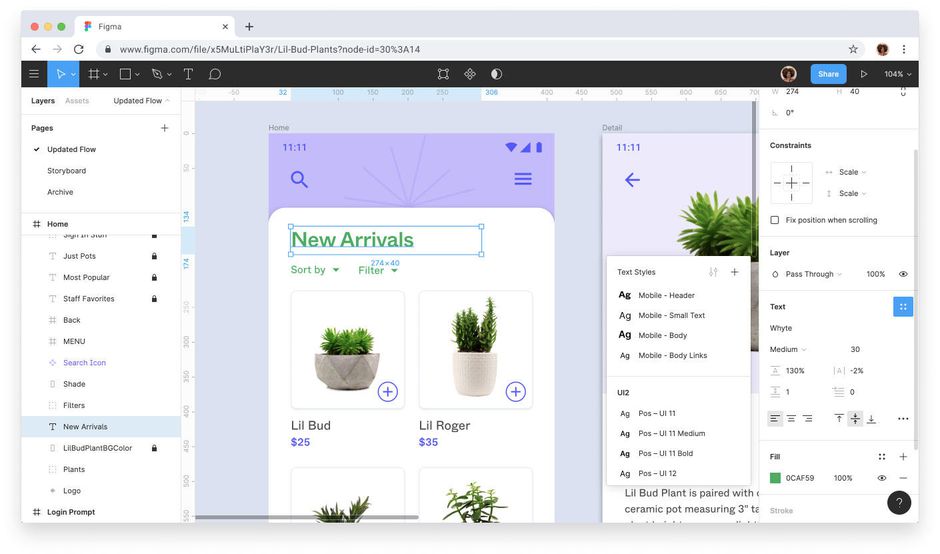
1. Figma Design – best UI/UX Design Tools
Even when you’re not in the design field, you’ve probably heard Figma a few times or so. Figma is a powerful design tool that stays at the top of mind in the current UI/UX Design Tools field. This tool enables designers to create dynamic mockups and prototypes, test their usability, and synchronize all progress. It enables a collaborative environment where multiple people can work on a project simultaneously, much like Google Docs, so you can see who has it open for real-time collaboration. You will see who is working and what they are doing. It’s also browser-based, so it’s accessible to anyone in a snap. And as a bonus, it’s free for individual use so that you can try it out. And familiarize yourself with the operation.
It’s no surprise that user interface design example tools these days share many characteristics. In this regard, Figma can be said to be 70% similar to Sketch, but one of the highlights of the competitor is that it is cross-platform compatible as it is entirely web-based, from macOS to the web, Windows, and even Linux. In addition, Figma uses a revolutionary system called the Vector Network that will blow your mind when you see how smart it is the first time you use it.
[su_note note_color=”#fdcda4″ radius=”5″]
Pros:
Great vector network mechanism
Real-time collaboration
Has a free plan
Lots of add-ons
Cross-platform compatibility
Cons:
We cannot use it without an internet connection
Requires a reasonable amount of RAM and graphics cards[/su_note]

2. Adobe XD – best UI/UX Design Tools
Adobe XD has firmly established itself as a frontrunner in the design software industry, particularly in the realms of UI/UX design tools. It’s part of the Adobe Creative Cloud, which many designers already know and trust. This tool does it all – from basic wireframes to full-on interactive designs for websites and apps. It works well with other Adobe programs like Photoshop, making it super handy. Designers love Adobe XD because it makes the whole design process smooth, offering a seamless transition from design to prototype, and eventually to the final product.
What sets Adobe XD apart is its intuitive and user-friendly interface, combined with powerful features that cater to both novice and experienced designers. It’s great for working on designs that need to look good on different devices, thanks to its vector-based approach. Plus, you can work on projects with your team in real-time, no matter where everyone is. Adobe XD isn’t just about making things look good; it’s also about making them work well. It has some neat tricks like Auto-Animate and Voice Prototyping that let you add life to your designs. That’s why so many designers pick Adobe XD – it’s more than just a design tool, it’s a way to bring ideas to life.
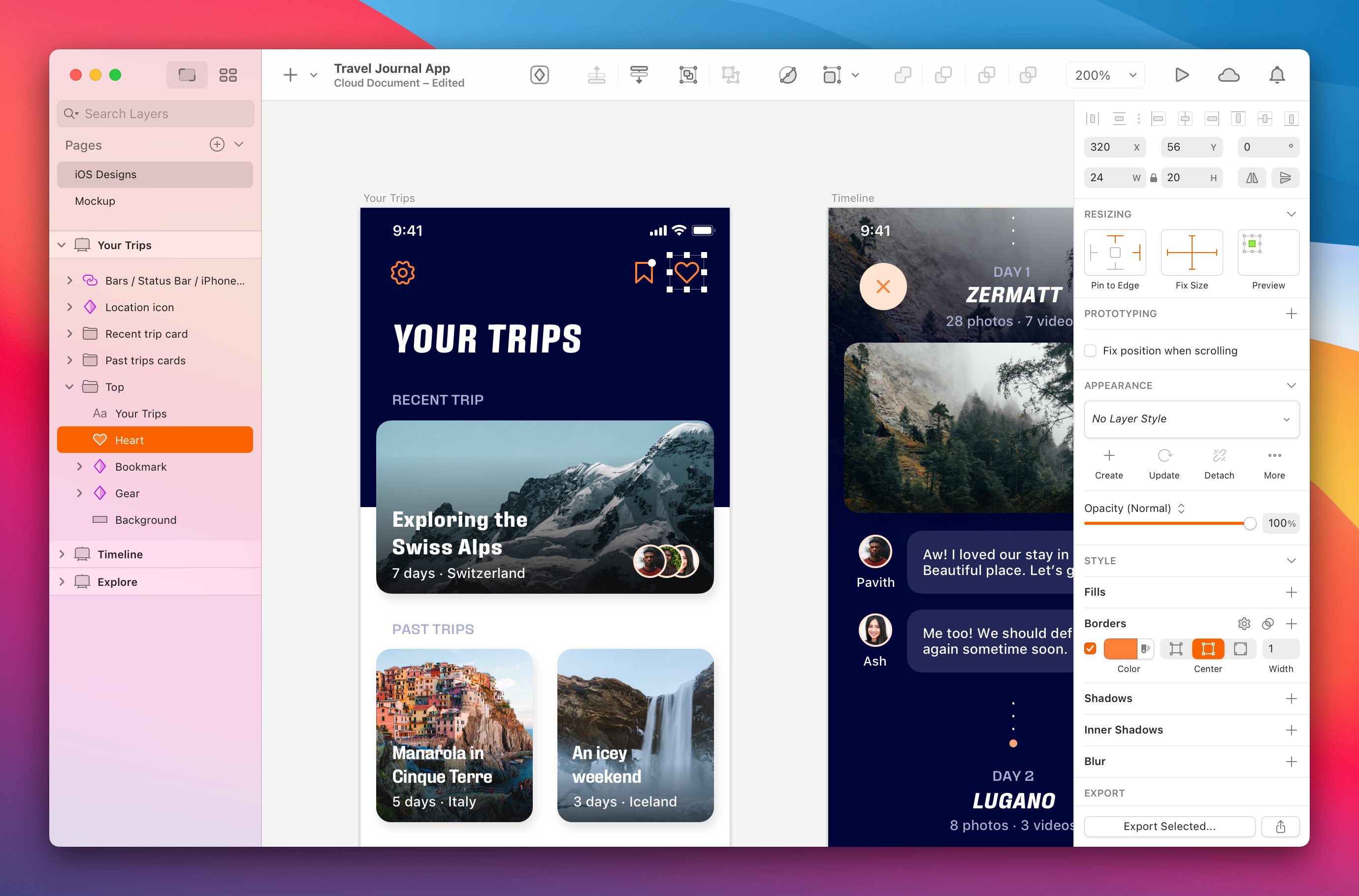
3. Sketch Design – one of the best UI/UX Design Tools
If you’re experienced with UI design, you’ve heard of Sketch. There are a few reasons why it’s one of the most revered UI/UX design tools – to be able to make universal changes, either through its symbol library, layer styles, or text styles, or their seamless alignment and resizing capabilities save designers time producing consistent prototypes. Eliminate boredom and allow designers to jump in and create. And with a plethora of third-party plugins that integrate seamlessly, there’s no shortage of tools to use with Sketch.
Sketch Design was a real industry phenomenon in 20fusserus15, absorbing large numbers of users from the old king Photoshop, a new standard for user interface design tools with features like artboards, icons, and export. Vector design and icon systems are among the many selling points of this design giant, not to mention the clean and intuitive user interface. Writing with Sketch Cloud, but since tools like InVision and Marvel have been around for a long time, users may need time to think about switching to a new one. It lacks the original application, which makes this software almost the perfect choice.
[su_note note_color=”#fdcda4″ radius=”5″]
Pros:
Vector design
Reusable components (symbols)
Lots of plugins
Cons:
No Windows version[/su_note]

4. InVision Studio
InVision Studio is one of the magic UI/UX design tools for designers. It lets you make cool, detailed designs fast. You can play around with layers and have tons of space to work on, just like having an endless canvas. It’s super for making prototypes that look and feel real. The cool part is how it speeds up your work. You can show your designs to your team and clients easily, test them out, and make changes before they go live.
InVision Studio is also part of a bigger set of tools. There’s InVision Cloud for storing and sharing all your design work, and InVision DSM is a cool place to keep all your brand and UX stuff organized. Compatible with both Mac and Windows platforms, it also supports the import of Sketch files. While some users note that InVision Studio can be slower and less intuitive compared to other popular tools like Adobe XD, Figma, and Sketch, its strengths in prototyping and team collaboration are highly regarded. The design of the tool is easy to get the hang of, and it looks modern. Plus, there’s lots of help available if you get stuck. Some folks have different opinions on this, but mostly, it’s about making your design work fun and easy.

5. Axure
Next on this list of best UI/UX design tools is Axure RP. It is like a secret weapon for designers who need to make things look real before they build them. It’s a favorite for making software prototypes, especially when you need to show how a new banking app or website will work. Think of Axure like a digital sketchbook. You can draw up your ideas, play with them, and see how they’ll work in the real world. This tool is really good for teams because everyone can see and test the designs. It’s like having a virtual lab for your ideas!
Axure does have a bit of a learning curve, though. It’s not the simplest tool out there, but once you get the hang of it, it’s really powerful. You can make very detailed, interactive prototypes that feel almost like the real thing. Some users say Axure is a bit old-school compared to newer tools, but it’s perfect for diving deep into your designs. It’s especially great if you’re working on something big and complex.

6. Marvel
Marvelapp (not to be confused with the Marvel franchise of course) is a fantastic UI/UX design tool for teams who want to create digital products that wow users. It’s all about making prototyping quick and easy. You can build low-fidelity and hi-fi wireframes, and interactive mockups and test your designs fast. Plus, Marvel has features for handing off designs to developers, which means less hassle for everyone. It’s great for teamwork too, with tools that help you all work together smoothly.
The best part? Big names in the business use Marvel to make their designs come alive. Marvel Enterprise 3 is perfect for big teams working on big projects. It’s got super-fast tech and features that boost productivity. And you can link Marvel with your favorite tools to make your workflow even smoother. Marvel is like having a superpower for design!

7. Proto.io
Proto.io provides cool UI/UX design tools for anyone who wants to turn their ideas into something real. It’s not just for designers but also anyone with a great idea, like entrepreneurs or marketers. What’s awesome about Proto.io is how it lets you drag and drop things to build your prototype. It’s super easy to use and you can add all sorts of interactive bits to make your prototype feel real.
You can view your prototypes on different devices and share them easily. And, if you’re using other design tools like Sketch or Figma, Proto.io works with them too. It’s all about making your journey from a cool idea to an interactive prototype as smooth as possible!

8. Webflow
Founded in 2013, Webflow has established itself as a leading platform in the UI/UX design tools industry. This cloud-based, ‘software as a service’ (SaaS) tool is designed for a diverse user base, including solo entrepreneurs, small business owners, freelance web designers, and large corporations. It provides an extensive selection of customizable templates and features, enabling users to create unique and visually impressive websites. Despite its ‘no-code’ label, Webflow offers flexibility for editing CSS and adding HTML or Javascript.
With its significant growth and substantial funding, Webflow has become a reliable and innovative solution for website creation, catering to over 483,000 active websites and notable clients like Zendesk, Dell, and Upwork. Sure, their pricing plans might take a bit to figure out, but once you get it, you’ll see how many awesome features Webflow has.

9. FlowMapp
FlowMapp has established itself as a comprehensive visual platform for website development and UX planning. It is designed to cater to a diverse range of professionals, including teams, agencies, designers, UX specialists, and developers. FlowMapp’s platform enables users to construct visual sitemaps, create user flows, and develop wireframes, significantly improving the logic, structure, and user engagement of websites.
FlowMapp focuses just on UX design, unlike many other tools that mix UI/UX design tools in one platform.

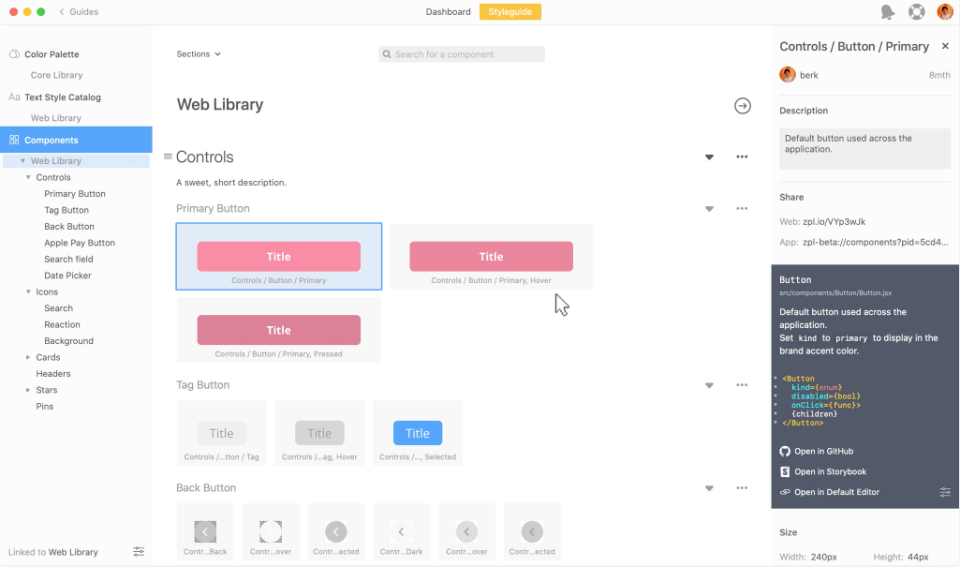
10. Zeplin Design
Zeplin is seen as UI/UX design tools to help your team work together and organize a project seamlessly. Zeplin is not a standalone user interface design tool, which means you can design in other standalone tools like Sketch. You need to create and edit Figma and then import the design into Zeplin to use its features projects or projects with multiple screen sizes. In addition, Zeplin gives users the ability to manage all of the project styles and color palettes in a separate, intuitive tab. The clear and semantic export function for code snippets is another plus, in which the style class names are identical to the layer names.
Although it is not a web tool, Zeplin runs at least on Windows and macOS as a full application, while the web version offers certain limited functions. Like Sketch and Figma, Zeplin is ready for the design game with a host of handy plugins and ultimately offers a free plan for those looking to get used to the Zeplin ecosystem or do small projects.
While you don’t come with a built-in prototyping application, it is widely believed that it’s good to focus on what the application is good for while leaving the building of a prototyping job for another full application. However, this may vary depending on the project. And workflow.
[su_note note_color=”#fdcda4″ radius=”5″]
Pros:
Tidy organizational functions
Nice export Has a free plan
Lots of plugins
Available for Windows and macOS icons
Cons:
No integrated prototyping tool.[/su_note]

Wrapping up on UI/UX design tools
Alright, let’s wrap this up! We’ve looked at some best UI/UX design tools like Adobe XD, InVision Studio, Proto.io, Webflow, and FlowMapp. Each one has its own special thing. Adobe XD and InVision Studio are great for making detailed prototypes. Proto.io and Webflow make designing super easy, even if you don’t know how to code. And FlowMapp is all about making awesome user experiences. So, whether you’re a pro designer or just starting, there’s a tool out there that’s just right for your creative projects.
In case you need UI/UX services for your website, here’s how you can find the top UI/UX design company for your project!
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.



















