- Home
- >
- Mobile apps development
- >
- Top 12 React Dev Tools For 2022
React JS is a JavaScript library commonly used for the development of front-end web apps. This involves a selection of libraries and applications that allow you to remain in action and boost your productivity. The React dev tools include plenty of options to pick the right one that suits your mission.
JavaScript is renowned for the variety of frameworks and tools produced every week and React, one of the most common frameworks, also following a similar path causing young developers to become overloaded as they try to dig into the technology in hopes to explore and understand it. Hence, picking the right tools and IDE has to be the single most essential step when you are just starting with a project.
We have rounded up a detailed list of 12 React Dev Tools that will come in handy when you are feeling a little overwhelmed about what to do.
Reactide

Reactide is the first IDE for the creation of web applications. This cross-platform desktop framework ensures convenience, such as opening a single React JSX file in the browser automatically renders the react project. This involves a customized browser simulator and an integrated Node Server that removes your dependency on the server configuration and build-in software.
With its live representation of the project architecture, Reactide also guarantees visual editing assistance. And with its bunch of GUI buttons, having input from the simulation of the browser is simpler than ever.
Features of Reactide
- An extensible developer environment in one click
- Streamlined configurations
- Components visualization
- Hot module reloading
Storybook
This allows you to imagine different states of each component of your apps. The Storybook guarantees that the UI experiences to be better tested. As this visualization and testing are in an isolated setting, when modifying the components, you don’t need to worry about breaking anything. The key idea of the storybook React tool is to build stories that reflect each component’s actions.
Features of Storybook
- It is open-source
- Improves speed
- No setup is needed
- Built-in filters that prevent deviations
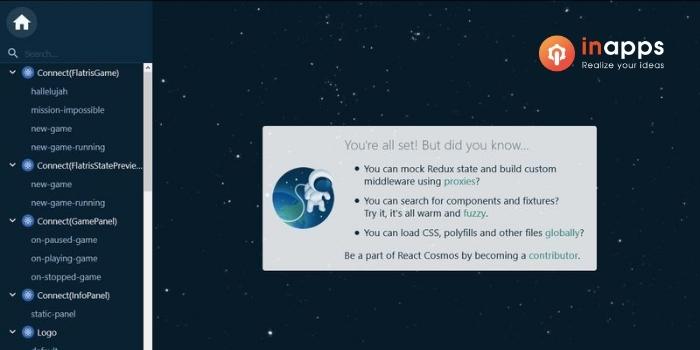
React Cosmos

A detailed plan for creating reusable components is provided by this React dev tool. React Cosmos is committed to improving all the components of react development, both small and large. It searches the components and enables you to render components with background, state, and props in any composition. It helps you to see how applications develop when interacting with running instances in real-time.
React Cosmos strengthens the component design with surface dependencies. It requires you to identify the sane inputs of the component and encourage debugging & predictable UIs for performance.
Features of React Cosmos
- Component library
- Visual TDD
- Open platform
- Laser focus
React Developer Tools
It is the most popular react development tools and remains to be the most useful way for debugging. React Developer Tools is an open-source React JS library that allows a React tree to be analyzed, including props, the hierarchy of components, state, and more. You can also analyze how components impact other components. You can debug your components with this browser extension.
This tool provides full react hook support that allows you to use react functionality without creating a class. It is easier to navigate deeper into nested hierarchies through its filter mechanisms.
Features of React Developer Tools
- Debug performance with the profiler
- It is themeable
- Choices to interact in the console
- Interaction tracking
- Enables viewing source code
Evergreen
Rather than having a set configuration, the open-source JavaScript framework encourages Evergreen to build frameworks that foresee both current and changing design requirements. Segment builds and retains this framework. With its refined react components, it functions out-of-the-box while providing complete control when necessary.
For apps that should seem good, it stays as a solid option. For boundless composability, components in Evergreen react are constructed on top of a React User Interface Primitive. Moreover, it provides a language for web applications for UI design.
Features of Evergreen
- Works out of the box
- Flexible & composable
- Enterprise-grade
- Easy to implement
- Amazing documentation
Create React App
This article has to be a testament to the success of React as a front-end community tool. Several tools mentioned here require you to follow some kind of standardized process for them to function properly. There are several methods of doing this, after all, if you don’t follow a standard, it’s difficult to help.
And here is where Facebook’s Create React App comes into the equation. Basically, this tool helps you to bootstrap a single command line for a brand new React project. You can finally stop worrying about the best project structure, or what could be the correct support modules to add to it, this tool will take care of everything.
Features of Create React App
- Support for React hooks
- Linting support for TypeScript
- Browser list support
React Bootstrap

What is react-bootstrap?
This is a common CSS framework people have been using out there. Strictly speaking, it provides a collection of CSS classes and JavaScript functions that allow you to build beautiful UIs with any of those technologies without having to be a professional.
To ensure compatibility with React, the developers of React Bootstrap have now re-written the JS bits. So you can now use their components much like they were components of React.
Features of React Bootstrap
- Accessible by default
- Bootstrap at its core
- Rebuilt with React
React Proto
React Proto is a prototyping tool developed and produced by React while keeping both designers and developers in consideration. The ultimate aim was to create a tool to simplify the initial phase of mocking up and designing customer side apps.
In order to build a visual display of your application, this fast prototyping makes it easy to build, drag, and resize components. Along with a variety of other libraries, React Proto was developed using React and Electron.
Features of React Proto
- Quick Prototyping
- Quickly create, drag, and resize components
- Define component hierarchy
- Export Files
React Styleguidist
An immersive setting for the development of isolated components of React. Developers can concentrate on creating one part with the help of Styleguidist, and then have a look at all its variants and function quickly with hot reload. As a consequence, a team can easily share components and retain all of them for clarification in one location. The tools run out-of-the-box with the Build React App and support ES6, Flow and TypeScript.
Features of React Styleguidist
- Easier webpack configuration
- Configure style guide

React 360
This is a platform for the development of 360 immersive experiences running on web browsers. In order to help developers build applications that can be accessed through different devices, it integrates the declarative power of React with modern APIs such as WebGL and WebVR. The tool is oriented to streamlining the development of cross-platform 360 interactions, reaping the benefits of web technologies and the powerful React ecosystem.
Features of React 360
- Cross-Platform development
- Extensive 3D media support
- Working in pixels
- Enhanced performance
Jest
Among the ReactJS testing tools, Jest has to be the best one. It is a Facebook-created JavaScript testing framework. It was built to test the components of React. It has to be your 1st option in terms of testing React because it comes from the React creator and is created and endorsed by the React community.
In addition, it works smoothly for other JS solutions such as Babel, TypeScript, Node, Angular, and Vue. Jest is an out-of-the-box-free configuration alternative. The method of testing is structured to ensure the greatest performance.
Features of Jest
- Scalable, testable, and maintainable
- Feature oriented architecture
- One action per file pattern
React Sight
This visualization tool for React gives developers a visual display of the layout of the React apps. The tool includes the previously described React Developer Tools for Chrome. Therefore, developers who want to use it also need to install React Sight as a Chrome extension, which adds Chrome Dev Tools with a new “React Sight” screen. React Router and Redux support is offered by the tool.
Features of React Sight
- No Set up required
- Build for speed
- Works with All your favorite libraries
To Conclude
With this wide range of tools available, React is becoming such a useful library for front-end developers who want to create beautiful and usable user interfaces. This list includes, of course, only a limited number of tools. Each year, the React developer tools community expands and introduces a new tool. The React community seeks to support one another and make the development of React much more developer-friendly.
Since it was launched by Facebook, React has been growing at a really rapid pace. But as popularity increases, the challenge of creating bigger apps for developers continues to get more difficult.
The tools mentioned above are widely valued and are the ideal tools for react development and we hope that they will help you in making the right decision. It is necessary to choose the best react tools based on your needs and company requirements. It is equally important to employ a professional React developer who has an adequate level of expertise on either of these tools.
React was originally created by Jordan Walke. Today, React has over a thousand open source contributors.
React is a library of JavaScript that focuses on helping developers build user interfaces, or UIs. UIs are the set of on-screen menus, search bars, buttons, and everything else that anyone interacts with to use a website or app with respect to websites and web applications.
A React developer designs and implements user-facing features for websites and applications using React. js. They are known as front-end developers, a sub-group of developers that manage everything that users see on their web browsers or applications.
For any web development project, both HTML and CSS are essential. If you already have these abilities, then learning React should be a simple and easy process. It has its own unique set of obstacles and troubles, but it is an outstanding tool to launch or advance your career as a web developer.
Read more: Why React so popular for Front-end Development?
Looking to hire Top react developers?
InApps has expert react developers of many skill levels available to navigate your project needs with brilliance and expertise. We take great pride in our best remote React developers.
Top companies and startups hire remote react developers for their Products, Projects, MVPs, and Proof of concepts (POC). Hire InApps React developers to make your application strong in performance, reliability, and scalability. Meet our developers now!
Looking to hire well-experienced professionals in React? Go to InApps right now to find yourself some of the most well-versed individuals in the industry.
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.




















